Productivity
Project Overview
Productivity is a project I designed to help me with task organization and time management. It originally started as just a checklist to help visualize tasks. Over the development period, it has grown into so much more. With suggestions from friends and feedback from beta testers, I believe that it has become a useful time-management tool.
If you would like to check it out, the full code is available on GitHub: Productivity.
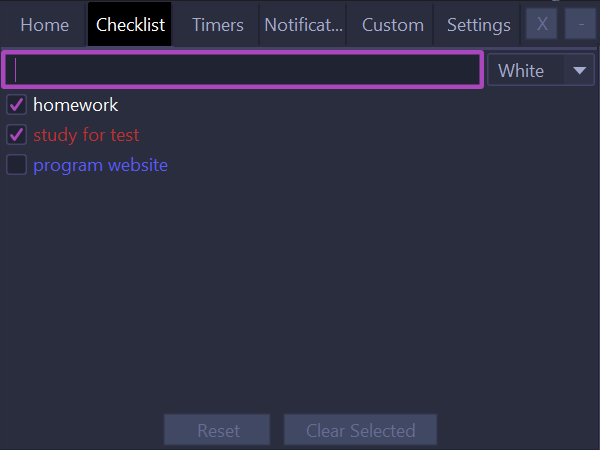
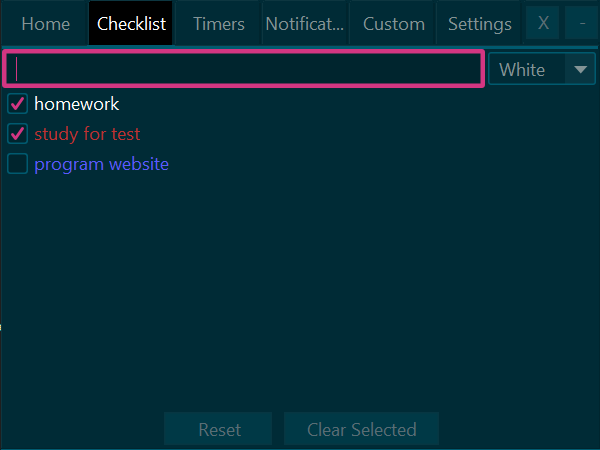
Checklist

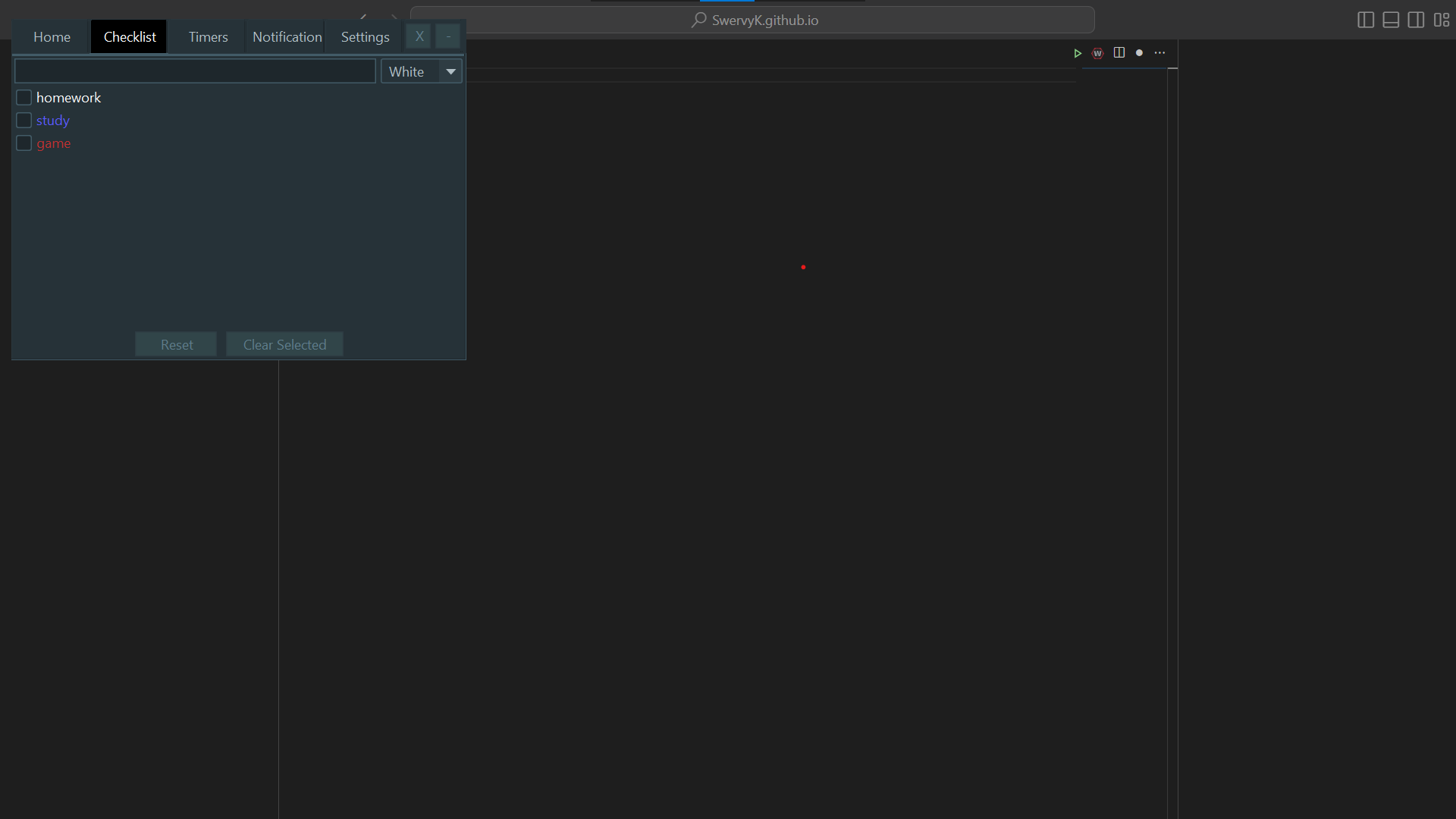
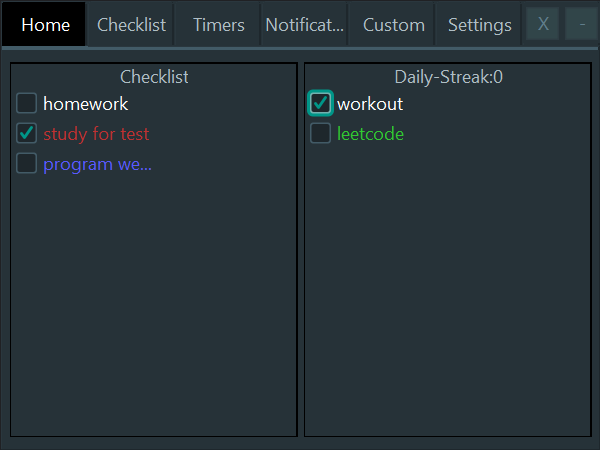
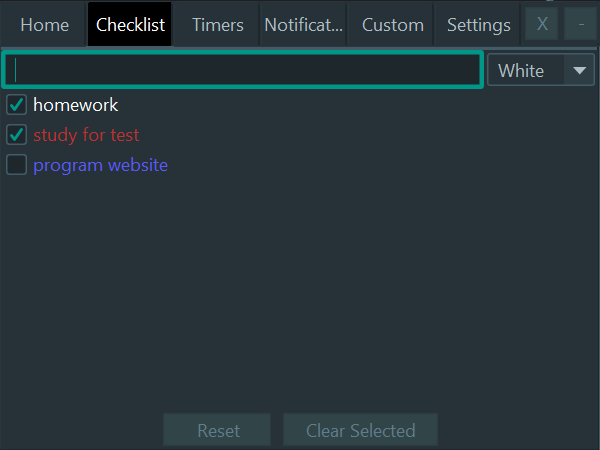
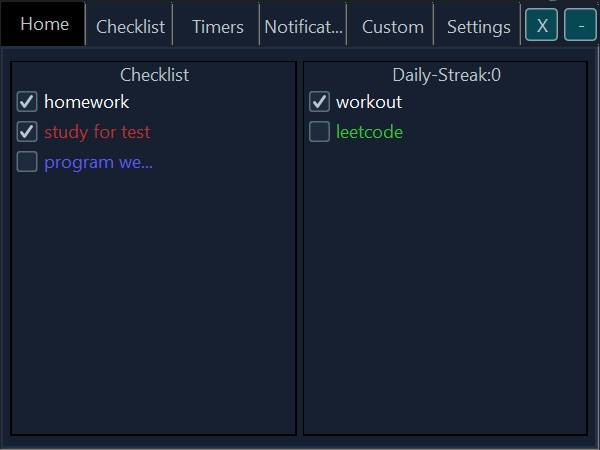
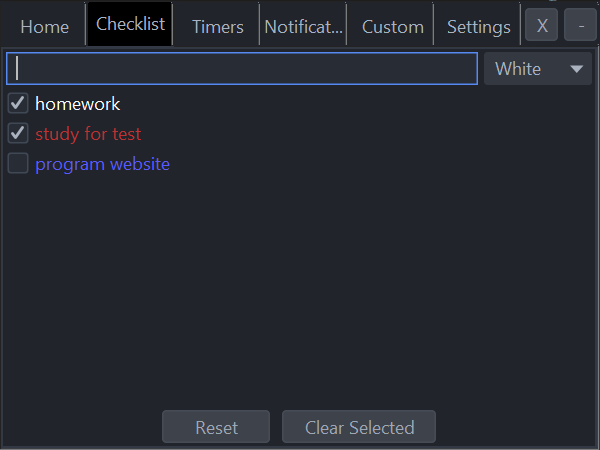
This is the size of the app on a laptop screen. I have found this to be the best resolution to give enough screen space for a decently sized list but small enough that it doesn't get in the way when working.

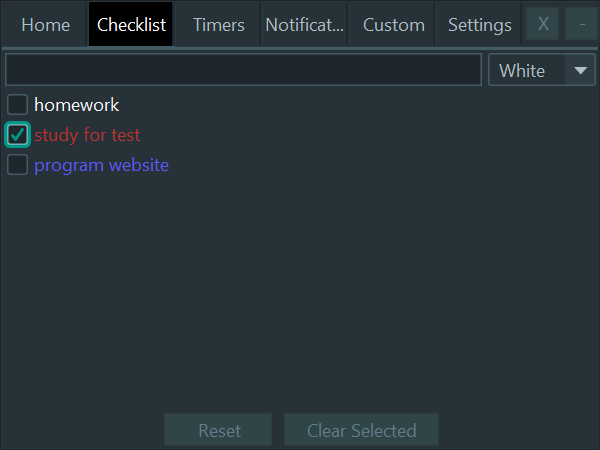
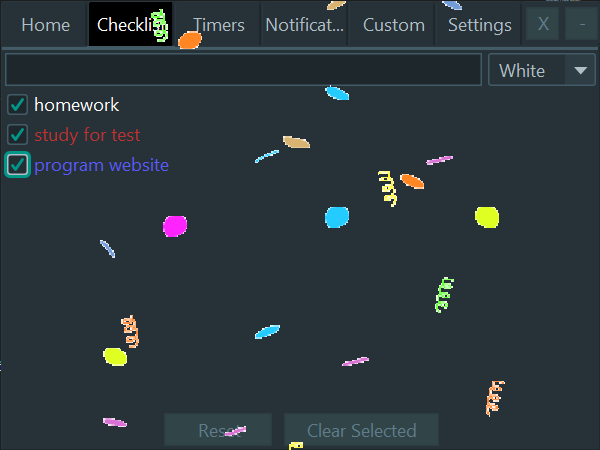
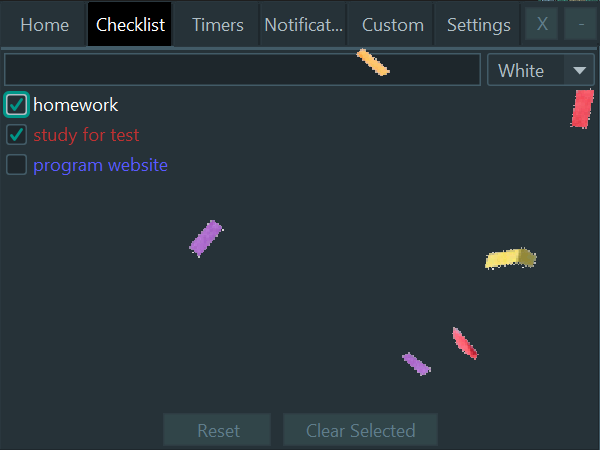
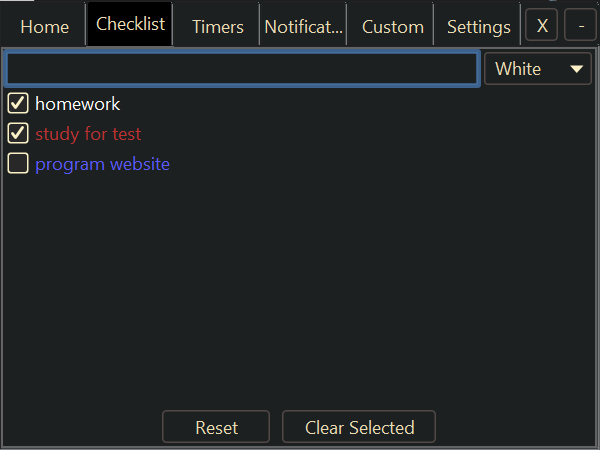
This is the checklist view in the app. It is used to organize one-time tasks with color options for further organization.

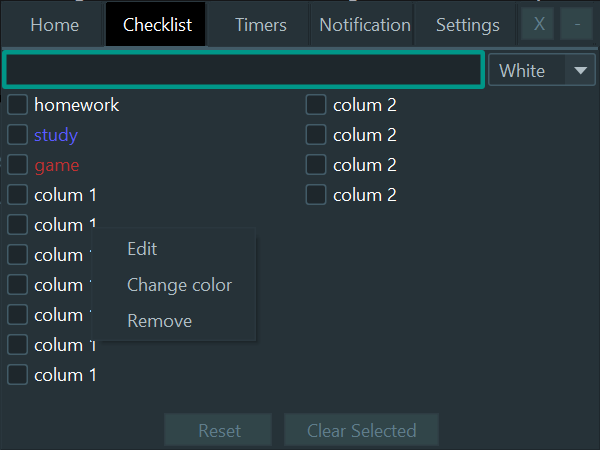
The checklist view supports up to two rows for a total of 20 items. It also allows you to modify checklist items after they are created.
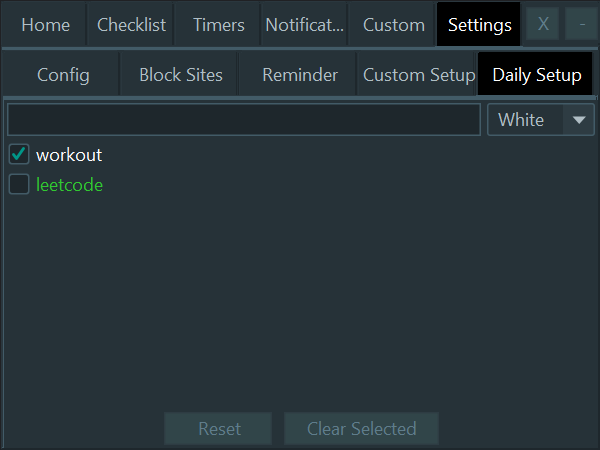
Daily

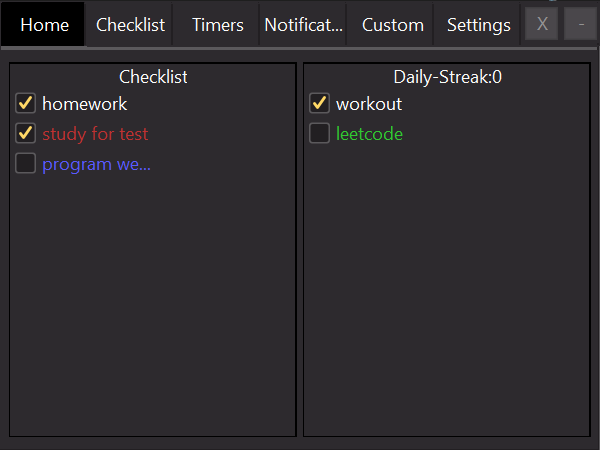
If you have recurring tasks you can add them to the daily section. Tasks in the daily section get their checked status reset every day.
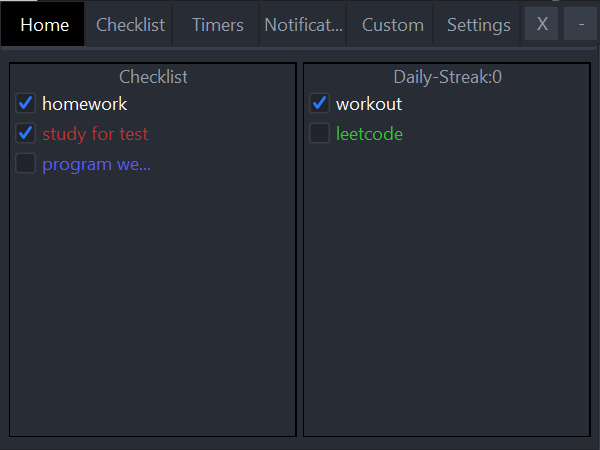
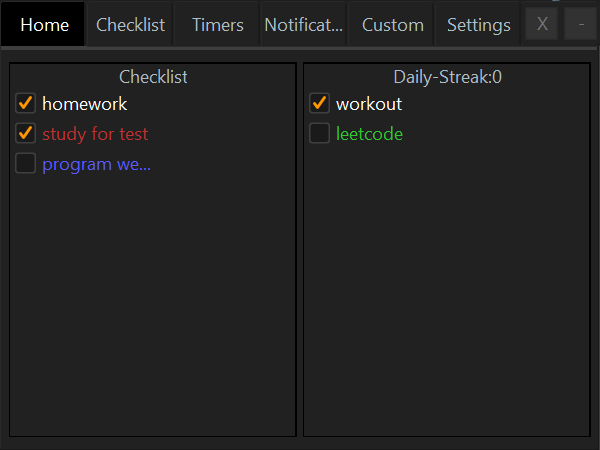
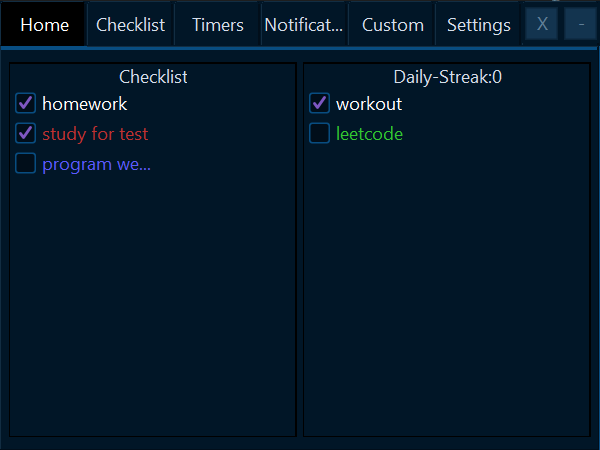
Home

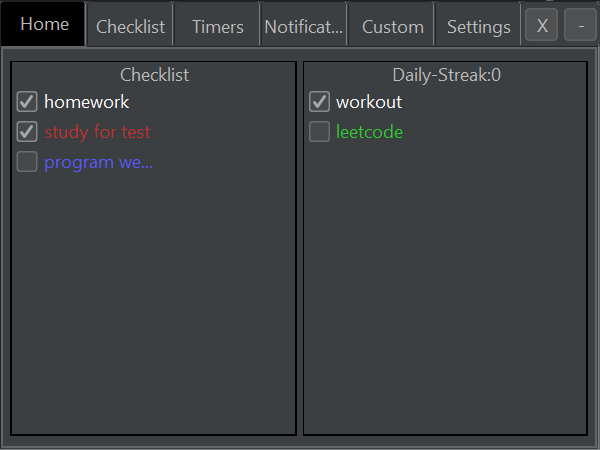
Home lets you see both your regular checklist and daily checklist at the same time.
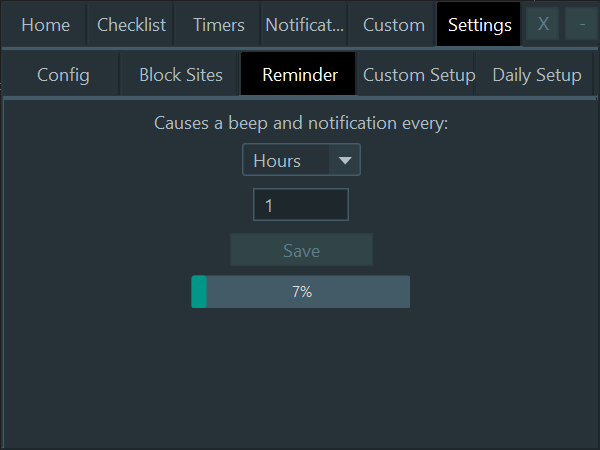
Reminder

Reminder is a recurring alarm and notification that can be used as a breaking point when using your computer.
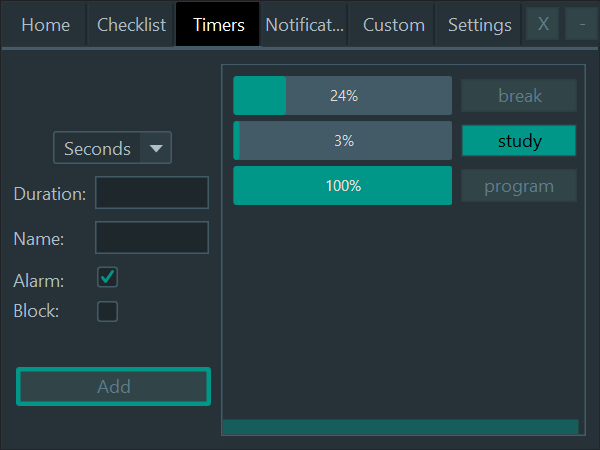
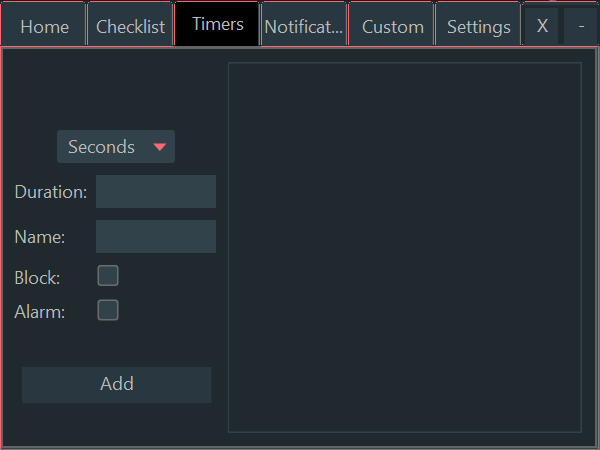
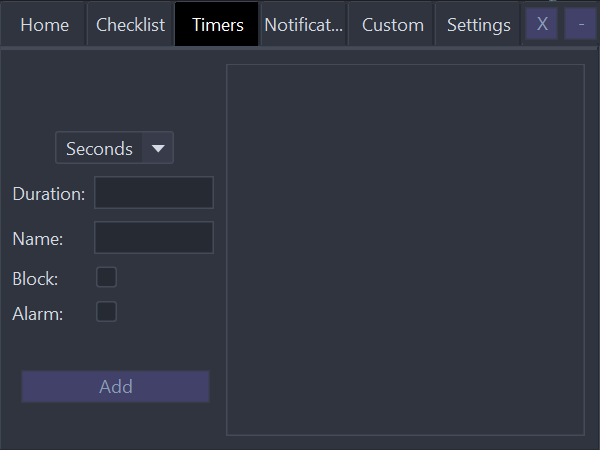
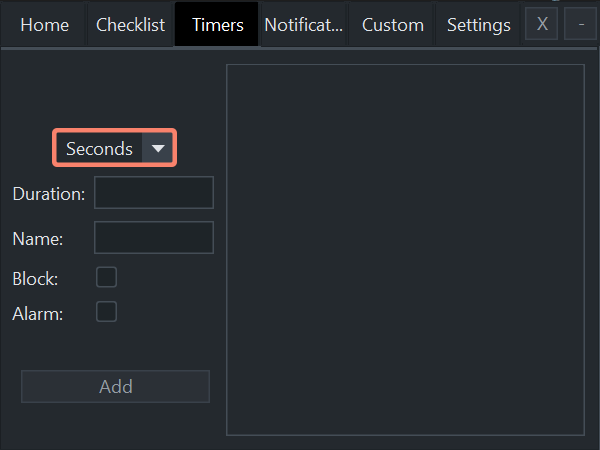
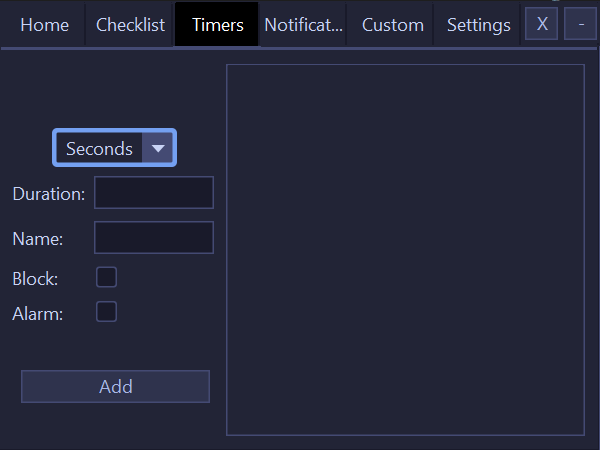
Timer


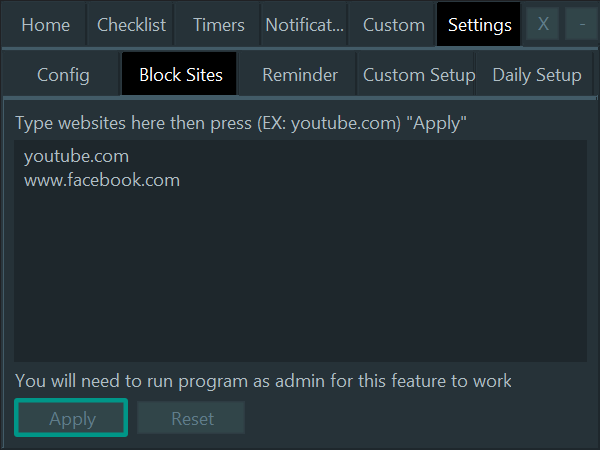
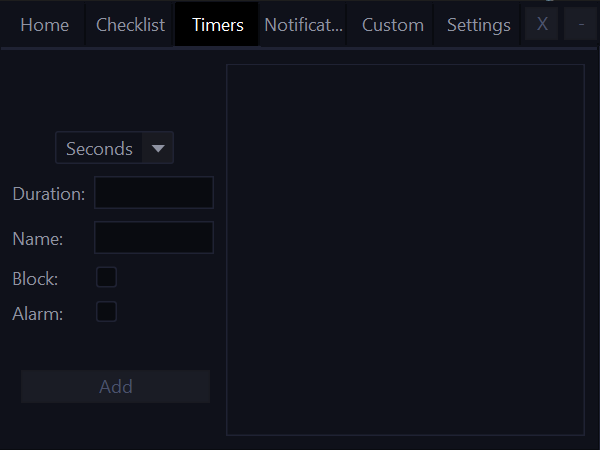
The timer tab is used to create short timers with the option to make them an alarm or blocking. An alarm timer will beep 3 times when it is done. A blocking timer will block access to websites set on the block sites tab in settings.
Notification

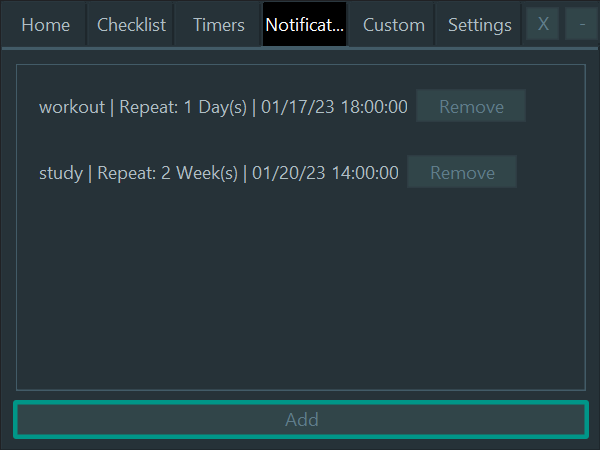
The notification tab is used to create reminders for the future. The notification can be recurring or a single instance.
Custom Checklists

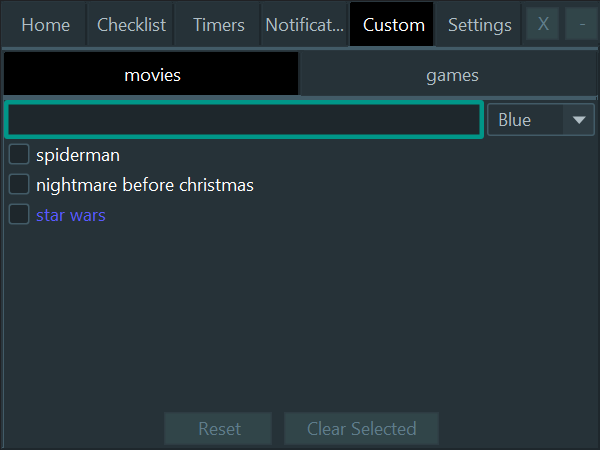
If you need to create a grouping of checklist items you can use custom checklists. Custom checklists allow you to create named checklists for further organization.
Settings

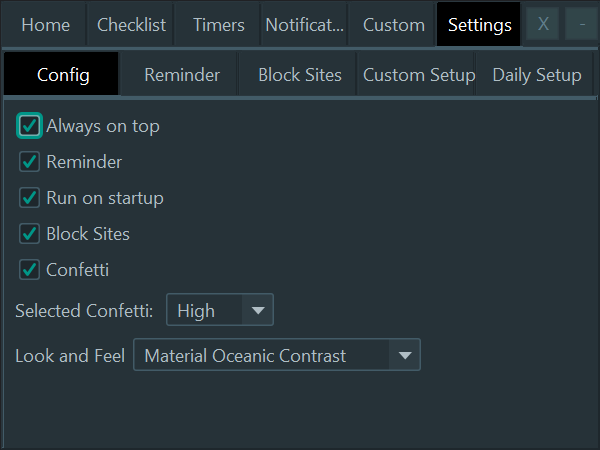
Settings allow you to fully customize Productivity. You can turn off certain features, change the color of the app, and adjust levels of confetti (see below).
Confetti


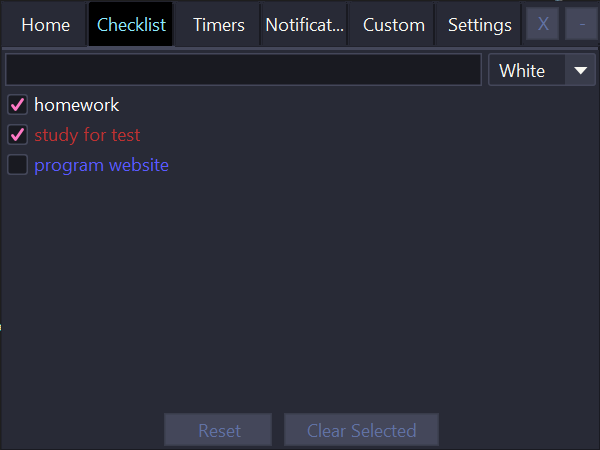
Color Options
Here is a list of all available color options.
Darcula

Material Oceanic Contrast

Material Deep Ocean Contrast

Carbon

Gruvbox Design Dark

Material Design Dark

Monokai Pro Contrast

One Dark

Arc Dark Contrast

Atom One Dark Contrast

Dracula Contrast

GitHub Dark Contrast

Material Darker Contrast

Material Palenignt Contrast

Moonlight Contrast

Night Owl Contrast

Solarized Dark Contrast

If you would like to check it out, the full code is available on GitHub: Productivity.